As the world becomes more digital, it’s crucial to ensure that everyone has access to the information and services available online. This is where ADA compliance comes in. The Americans with Disabilities Act (ADA) requires that websites be accessible to people with disabilities.

With over 4,000 ADA website lawsuits filed in 2024 and 73% targeting small businesses under $25 million in revenue, understanding and implementing web accessibility isn’t just ethical—it’s essential for protecting your business.
This guide will explain why ADA compliance is critical, what accessibility really means, and provide a clear roadmap to make your website compliant in 2025.
Why is ADA compliance important for websites?
ADA compliance ensures people with disabilities can access the same information and services as everyone else. Without it, people with disabilities may not be able to use your website effectively or at all.
The Legal Reality: ADA website lawsuits increased 42% from 2022 to 2023, with most cases filed in New York, California, and Florida. However, plaintiffs can launch website accessibility lawsuits from anywhere, with no need to physically visit your business.

The consequences extend beyond legal risk—96.3% of the top million websites fail to meet ADA standards, each exhibiting an average of 50 accessibility barriers. This exclusion can lead to frustration, lost customers, and significant legal action.
Curious if your site is accessible? Request an accessibility audit.
Understanding web accessibility
Web accessibility means designing and developing websites to be usable by people with disabilities, including those with visual, auditory, physical, speech, cognitive, or neurological disabilities.
Accessibility is achieved through technologies like screen readers, keyboard navigation, and voice recognition. A study found that 71% of customers will exit a website within 10 seconds if they find accessibility limitations.

Remember: Accessibility isn’t just legal compliance—it’s about creating equitable digital experiences for everyone while expanding your potential customer base.
Which websites have to be ADA compliant?
Title III (Private Businesses): Title III applies broadly to any organization that provides “public accommodations,” including almost all public-facing businesses. This covers:
- E-commerce websites (77% of lawsuits target online stores)
- Service providers and professional practices
- Restaurants and hospitality businesses
- Healthcare and educational institutions
- Entertainment and recreational venues
Title II (Government): State and local governments must ensure their websites and mobile apps meet WCAG 2.1 Level AA by April 2026 or 2027, depending on population size.
Important: Physical location doesn’t matter. Nearly 75% of web accessibility lawsuits occur in New York, with physical presence unnecessary—having customers there suffices for legal exposure.
Can I get sued if my website is not ADA compliant?
Yes, and the numbers are alarming:
- 4,605 web accessibility lawsuits filed in 2023, a 42% increase from 2022
- 73% of lawsuits target businesses under $25 million in revenue
- 25% of 2024 lawsuits explicitly targeted websites using accessibility widgets as barriers
Real Examples: Greyhound paid $300,000 for an ADA compliance lawsuit plus a $75,000 civil penalty, with only 15 days to pay.
ADA compliance checklist for websites
- Alt text for images and videos
- Descriptive headings and labels in logical order (H1, H2, H3)
- Keyboard navigation for all links and forms
- Captions and transcripts for audio/video content
- Sufficient color contrast (4.5:1 for normal text, 3:1 for large text)
- Screen reader compatibility through semantic HTML
- Clear instructions for forms and interactive tasks
- Avoid flashing content that could trigger seizures
See also our Web Design & Development Guide for more on accessibility.
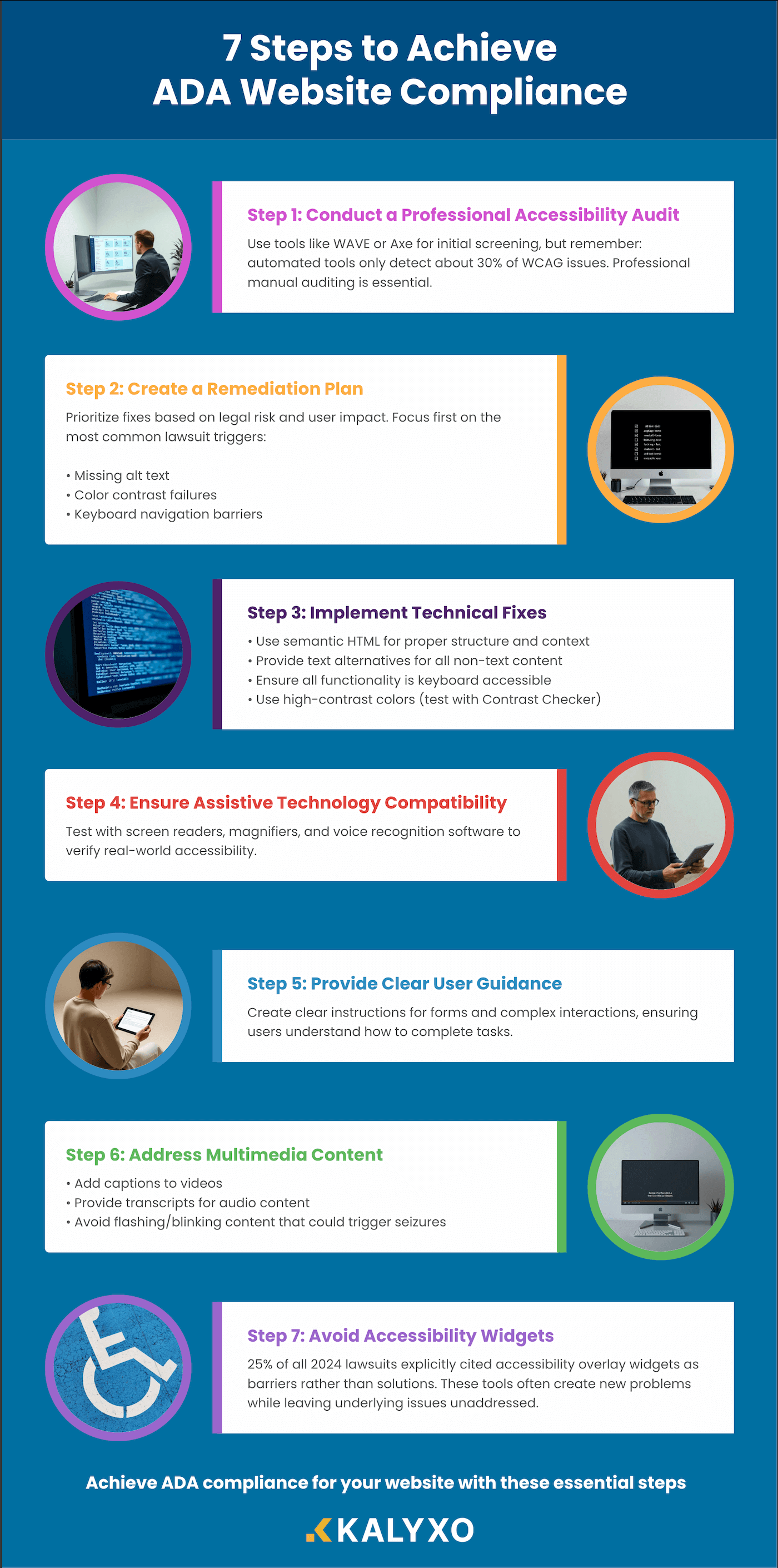
How to Make Your Website ADA Compliant
Step 1: Conduct a Professional Accessibility Audit
Use tools like WAVE or Axe for initial screening, but remember: automated tools only detect about 30% of WCAG issues. Professional manual auditing is essential.
Step 2: Create a Remediation Plan
Prioritize fixes based on legal risk and user impact. Focus first on the most common lawsuit triggers:
- Missing alt text
- Color contrast failures
- Keyboard navigation barriers
Step 3: Implement Technical Fixes
- Use semantic HTML for proper structure and context
- Provide text alternatives for all non-text content
- Ensure all functionality is keyboard accessible
- Use high-contrast colors (test with Contrast Checker)
Step 4: Ensure Assistive Technology Compatibility
Test with screen readers, magnifiers, and voice recognition software to verify real-world accessibility.
Step 5: Provide Clear User Guidance
Create clear instructions for forms and complex interactions, ensuring users understand how to complete tasks.
Step 6: Address Multimedia Content
- Add captions to videos
- Provide transcripts for audio content
- Avoid flashing/blinking content that could trigger seizures
Step 7: Avoid Accessibility Widgets
25% of all 2024 lawsuits explicitly cited accessibility overlay widgets as barriers rather than solutions. These tools often create new problems while leaving underlying issues unaddressed.
Want professional implementation? See our accessibility services.
How to check if a website is ADA compliant
Automated Testing Tools (find obvious issues):
Manual Testing (essential for comprehensive compliance):
- Keyboard navigation: Tab through your entire site
- Screen reader testing: Use NVDA, JAWS, or VoiceOver
- Color contrast verification: Test all text/background combinations
- User testing: Have people with disabilities test your site

Important: While perfect accessibility is possible, it can be extremely difficult and expensive, especially for complex websites. Focus on WCAG 2.1 Level AA conformance for practical legal protection.
Can a website be 100% ADA compliant?
While perfection is technically possible, perfect accessibility can be extremely difficult—especially for websites with more pages, more unique content, and more dynamic elements.
The Practical Approach: The overwhelming majority of complaints concern a repeated group of issues, with several WCAG success criteria rarely making their way into lawsuits. Focus on:
- WCAG 2.1 Level AA conformance (the legal standard)
- Common lawsuit triggers (alt text, contrast, keyboard access)
- Real user testing with people with disabilities
- Ongoing maintenance and monitoring
Certification Reality: There are no governing bodies that certify websites as “ADA compliant”. Instead, obtain:
- WCAG conformance statements
- Professional accessibility audits
- User testing documentation
- Expert remediation reports
Tools and resources for ADA compliance
Testing and Compliance:
Government Resources:
How do I certify my website is ADA compliant?
Because there are no governing bodies that certify websites as “ADA compliant,” the best paths to website accessibility certification are a conformance statement, provider certification, and user testing report.
Documentation Options:
- WCAG Conformance Statement: Formal declaration of compliance level
- Professional Audit Report: Detailed technical assessment
- User Testing Documentation: Real-world accessibility validation
- VPAT (Voluntary Product Accessibility Template): For government or enterprise sales
Key Requirement: All URLs/pages listed as conformant must be fully conformant with WCAG 2.1 AA, and conformance statements can only be issued after audit and remediation.
Common mistakes to avoid
Critical Errors That Trigger Lawsuits:
- Using accessibility overlay widgets (25% of 2024 lawsuits targeted sites with widgets)
- Images of text instead of actual text
- Using tables for layout instead of data presentation
- Color-only information (red text for required fields)
- Small font sizes or low contrast text
- Missing form instructions and error messages
Widget Warning: There was a significant 62% increase in digital accessibility lawsuits against businesses with accessibility widgets in 2023. These tools often create new barriers while failing to address underlying issues.
Benefits of having an ADA compliant website
Legal Protection: Significantly reduced lawsuit risk in an environment where 84% of lawsuits in New York, Florida, and California target e-commerce websites.
Business Advantages:
- Expanded market reach: 61 million Americans have disabilities
- Improved SEO: Accessible websites often rank better
- Enhanced usability: Benefits all users, not just those with disabilities
- Brand reputation: Demonstrates social responsibility and inclusion
- Better conversion rates: Accessible sites are easier to use
Future-Proofing: With the European Accessibility Act coming online in June 2025 and continued regulatory evolution, accessibility compliance positions your business ahead of expanding requirements.
Conclusion
Making your website ADA compliant in 2025 is not just a legal necessity—it’s smart business strategy. With 96.3% of websites failing accessibility standards and lawsuit numbers continuing to rise, proactive compliance is your best protection.
Key Takeaways:
- Start with professional auditing: Automated tools catch only 30% of issues
- Avoid overlay widgets: They increase lawsuit risk rather than reducing it
- Focus on WCAG 2.1 Level AA: The recognized legal standard
- Plan for ongoing maintenance: Accessibility is not a one-time fix
- Document your efforts: Maintain audit trails and user testing records
Take Action Today: The longer you wait, the greater your legal exposure becomes. Small businesses are particularly at risk, with 77% of 2023 lawsuits targeting companies under $25 million in revenue.
For expert help with comprehensive accessibility auditing, implementation, and ongoing compliance management, contact Kalyxo today.
FAQs
What does it mean for a website to be ADA compliant?
ADA compliance means your website is accessible to people with disabilities, meeting the standards outlined by the Americans with Disabilities Act and guidelines like WCAG 2.1 Level AA.
How to check if a website is ADA compliant?
Use free tools like WAVE, Axe, or AChecker to scan your site for accessibility issues. Manual testing with a keyboard and screen reader is also highly recommended. However, automated tools only detect about 30% of issues - professional auditing is essential for full compliance.
How to fix a website to be ADA compliant?
Conduct an accessibility audit, prioritize fixes for missing alt text, color contrast issues, and keyboard navigation problems. Address semantic HTML structure, provide video captions, and ensure screen reader compatibility through manual testing and expert remediation.
Can I get sued if my website is not ADA compliant?
Yes. Over 4,000 ADA website lawsuits were filed in 2024 alone, with 77% targeting small businesses under $25 million in revenue. New York, California, and Florida see the most cases, but lawsuits can originate from anywhere.
Which websites are required to be ADA compliant?
All public accommodations (most businesses serving the public) under Title III, plus state and local government websites under Title II. This includes e-commerce sites, service providers, restaurants, hotels, healthcare, and educational institutions.
Can a website be 100% ADA compliant?
While technically possible, perfect accessibility is extremely difficult and costly. Focus on WCAG 2.1 Level AA conformance, which addresses the most common lawsuit issues and provides strong legal protection.
How do I certify my website is ADA compliant?
There's no official government certification. Instead, obtain a WCAG conformance statement from an accessibility expert, conduct professional user testing with people with disabilities, and maintain detailed audit documentation.
What are the biggest accessibility mistakes to avoid?
Missing alt text, poor color contrast, lack of keyboard navigation, using images of text instead of real text, and relying solely on accessibility overlay widgets, which are often cited as barriers in lawsuits.