Ever clicked away from a website because it took forever to load? Or tried to tap a button that suddenly moved as the page loaded? We’ve all been there, and it’s frustrating. That’s exactly what Google’s Core Web Vitals aim to fix.
Think of Core Web Vitals as your website’s health metrics – they measure how quickly your site loads, how responsive it is, and how stable it appears to your visitors. And here’s the kicker: Google actually rewards sites that perform well by giving them better visibility in search results!
Want to know how your site stacks up? Schedule a free performance consultation today.
Why Core Web Vitals Matter
Remember the last time you abandoned a slow website? Your visitors feel the same way about yours.
Don't Just Take Our Word For It
Watch what happens when real customers encounter slow vs. fast websites:
The difference is dramatic, isn't it? Let's fix this for your site.
The numbers don’t lie:
- 73% of visitors leave slow websites
- 1-second delay = 7% fewer conversions
- Fast websites get 340% more customers
On the other hand, websites that pass the Core Web Vitals test:
- Get better visibility in Google search results (hello, more traffic!)
- Keep visitors around longer (goodbye, high bounce rates!)
- Convert more browsers into buyers (cha-ching!)
Whether you’re blogging about houseplants or selling handmade jewelry, better Core Web Vitals mean happier visitors who stick around longer.
Want more background? See our Web Design & Development Guide.
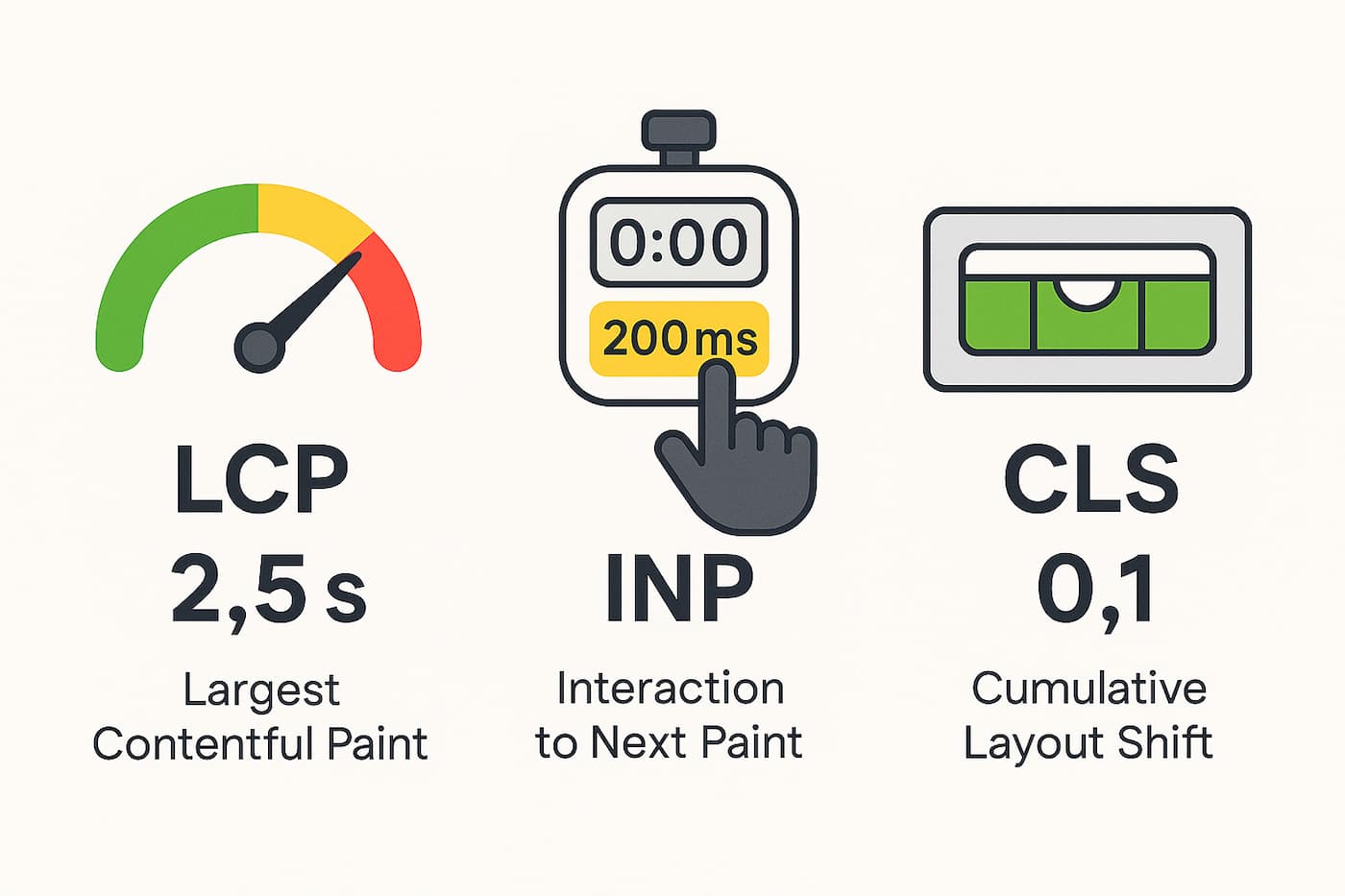
Core Web Vitals Explained Simply

Let’s break down these mysterious metrics into plain English:
-
Largest Contentful Paint (LCP): How quickly does your main content appear?
- Goal: Under 2.5 seconds
-
Interaction to Next Paint (INP): How quickly does your site respond when someone clicks or taps?
- Goal: Under 200 milliseconds
-
Cumulative Layout Shift (CLS): Does your content jump around as the page loads?
- Goal: Below 0.1
Curious about your scores? Run a quick check with PageSpeed Insights – it’s free and takes just seconds.
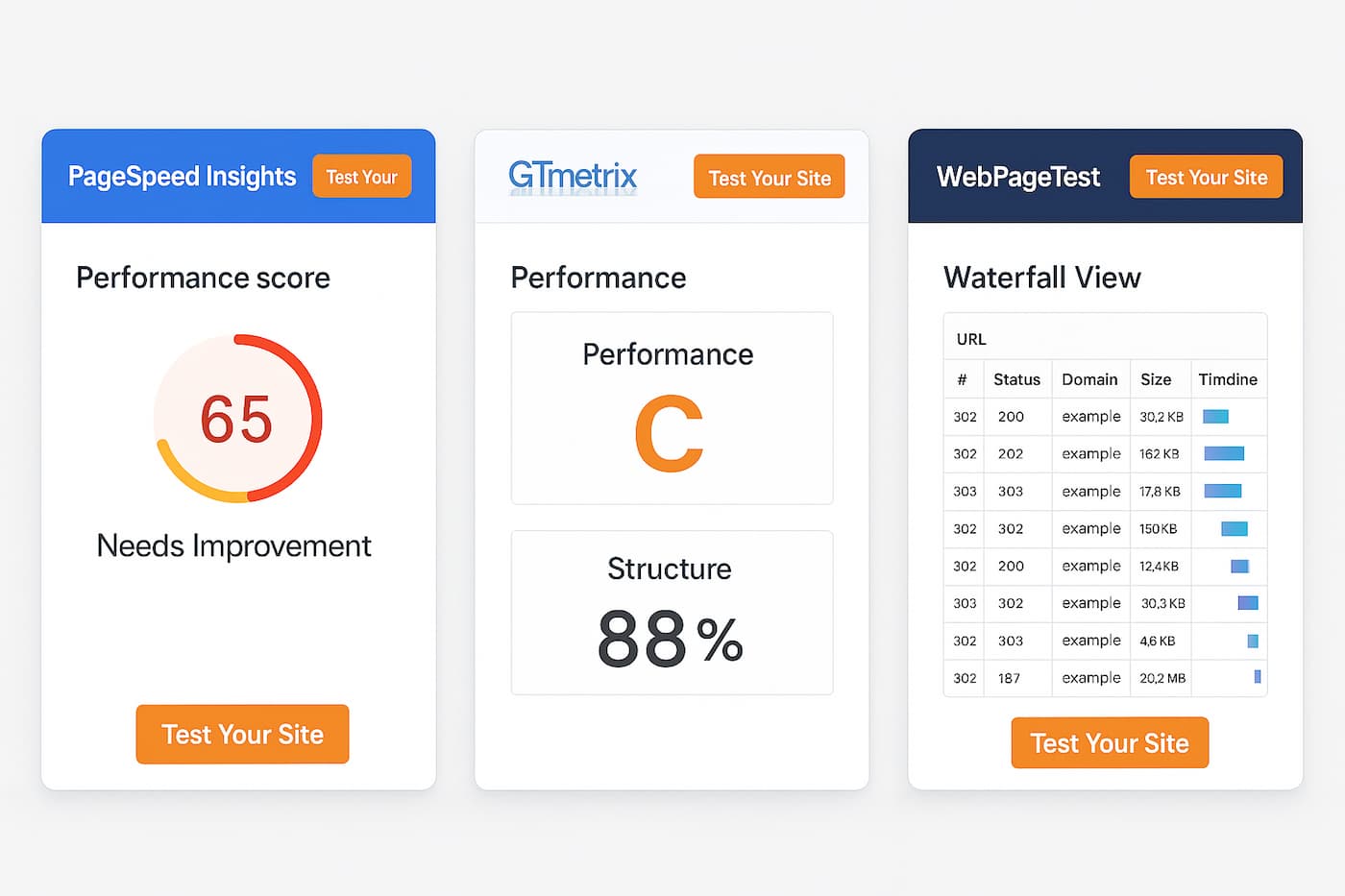
How to Check Your Site’s Performance

You don’t need a computer science degree to measure your site’s performance. These user-friendly tools will do the heavy lifting:
- Google Search Console – Get reports straight from Google
- Google PageSpeed Insights – Quick and easy scorecard
- WebPageTest – Detailed analysis with pretty graphs
- GTmetrix – Visual timeline of how your site loads
- Pingdom Tools – Simple interface with actionable tips
- DebugBear – Compare your site to competitors
- SpeedVitals – Mobile-friendly testing
Pick one or two that make sense to you – no need to use them all!
What’s Probably Slowing You Down
Most websites struggle with the same speed bumps, regardless of what platform they’re built on:
- Heavy images and videos – Like trying to send an elephant through a mail slot
- Bulky code – All those fancy features add weight
- Slow hosting – A Ferrari engine in a bicycle frame won’t win races
- Missing caching – Making visitors download the same things repeatedly
- Jumpy layouts – Elements that play musical chairs as the page loads
Need help? Check our Performance Optimization services.
9 Steps to Boost Your Scores
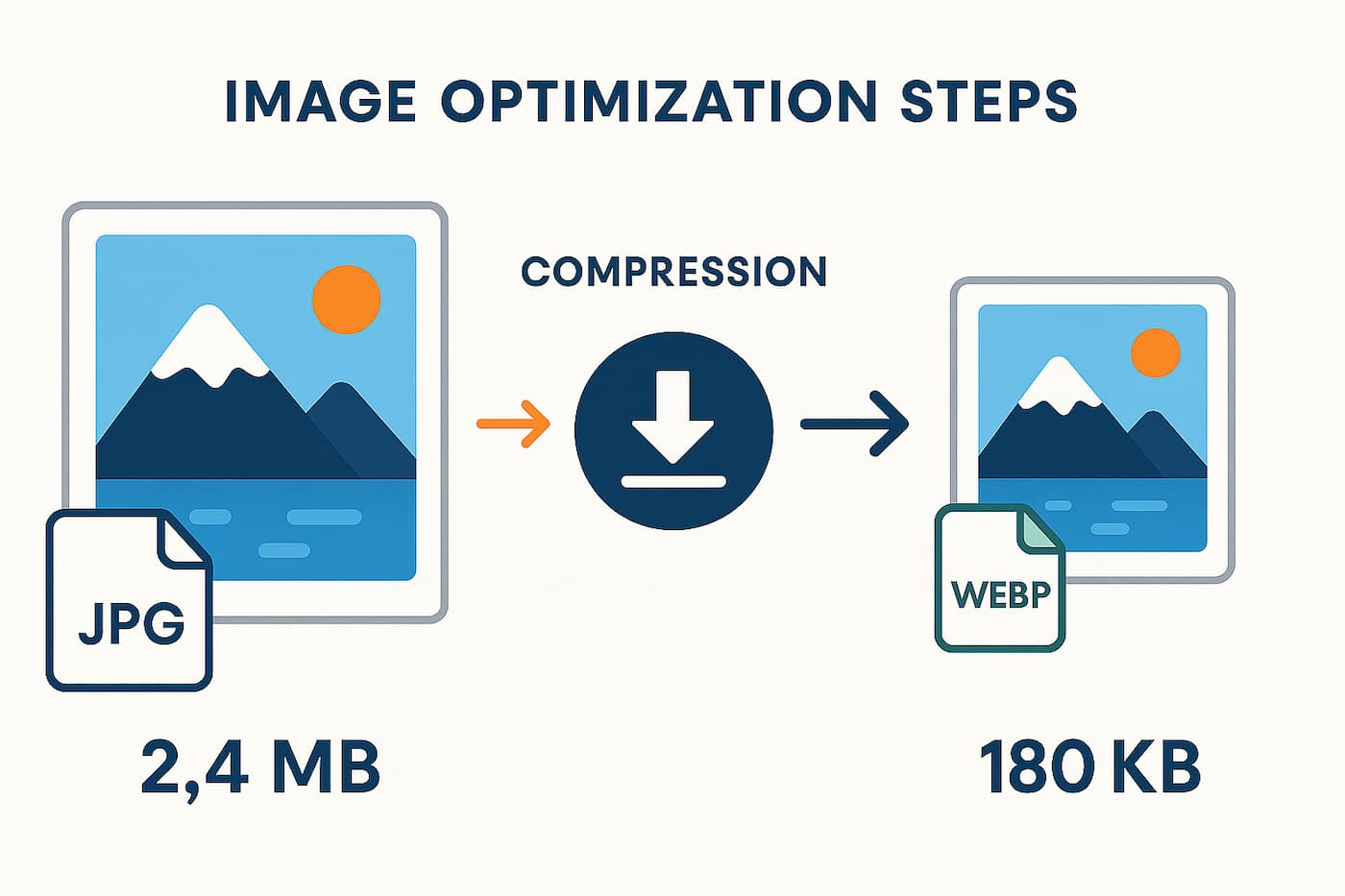
1. Put Your Images on a Diet

- Use modern formats like WebP instead of JPG or PNG (they’re up to 30% smaller!)
- Resize images to the actual size they’ll appear
- Compress images with Squoosh
- Add the
loading="lazy"attribute to images
2. Trim the Fat from Your Code
- Remove plugins, widgets, or add-ons you rarely use
- Minify your CSS and JavaScript
- Combine multiple small files into fewer larger ones
- Delay loading scripts that aren’t needed immediately
3. Cache In on Better Performance
- Enable browser caching
- Use a caching plugin if you’re on WordPress, Shopify, or similar platforms
- Ask your host about server-level caching options
4. Speed Up Your Server Response
- Consider upgrading to better hosting
- Choose hosting located near most of your visitors
- Clean your database regularly if you use WordPress or similar CMS
5. Deliver Content from Nearby
- Sign up for Cloudflare’s free plan
- Enable the CDN option if included with your hosting
- Consider dedicated options like BunnyCDN
6. Embrace Lazy Loading
- Add
loading="lazy"to images and iframes - Use a lazy loading plugin if your platform offers one
- Prioritize loading what’s visible first
7. Make Fonts Faster
- Limit yourself to 2-3 font families
- Self-host fonts instead of loading them from Google Fonts
- Use variable fonts where possible
- Include only the character sets you actually need
8. Stop the Layout Shifts
- Always set width and height for images and videos
- Don’t insert banners or popups that push content down
- Reserve space for ads before they load
- Be careful with dynamically loaded content
9. Keep Your Platform Tidy
- Update your CMS, themes, and plugins regularly
- Remove unused plugins and themes
- Audit third-party scripts
- Clean your database periodically
Helpful Tools
You don’t need a garage full of tools – just a few reliable ones:
- Image optimization: Squoosh, TinyPNG
- Video compression: HandBrake
- Performance testing: PageSpeed Insights
- WordPress users: WP Rocket, Autoptimize, LiteSpeed Cache
- All-in-one help: Cloudflare
Conclusion and Next Steps
The journey to better Core Web Vitals doesn’t have to be complicated. Start small:
- Run a PageSpeed Insights test to see where you stand
- Pick the low-hanging fruit: Optimize images and enable caching first
- Work through the list: Tackle one improvement at a time
- Retest regularly: See your scores improve with each change
Need a hand? Book a free 15-minute performance consultation with our team.
Your website visitors will thank you for the smoother, faster experience – and Google will reward you with better rankings!
FAQs
What are Core Web Vitals and why do they matter?
Core Web Vitals are Google’s user experience metrics that measure how fast your site loads (LCP), how quickly it responds to interactions (INP), and how stable the layout is as it loads (CLS). Sites that pass Core Web Vitals get better Google rankings and provide a better user experience.
How do I check my website’s Core Web Vitals scores?
Use free tools like Google PageSpeed Insights, WebPageTest, or Search Console. Just enter your URL to see your current scores and tips for improvement.
What’s the fastest way to improve my Core Web Vitals?
Optimize images (compress and use WebP), enable caching, and remove unused plugins or scripts. These steps often provide the biggest boost with minimal effort.
Do I need to be a developer to improve my site speed?
No! Many improvements, like image compression and enabling caching, can be done with easy-to-use tools or plugins—no coding required.
Is site speed really important for SEO?
Absolutely. Google considers page speed a ranking factor, and a faster site keeps visitors engaged and reduces bounce rates.